盒子模型
选择器的补充
- 属性选择符:基于HTML标签的属性选择元素。
- 伪类选择符:根据元素的状态或者元素的某种结构来选择元素。
- 伪元素选择符:根据元素中特殊位置选择元素。
1.属性选择符
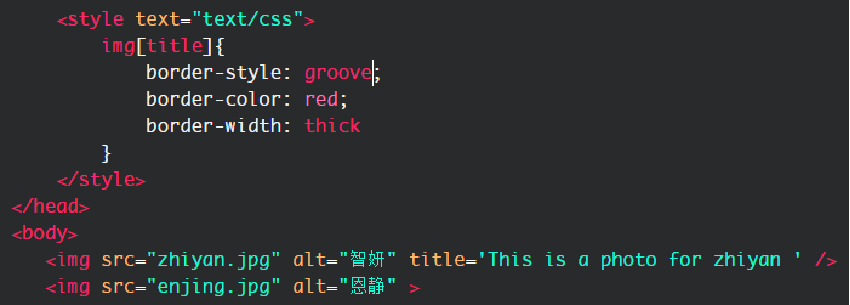
属性名选择符
标签名[属性名]


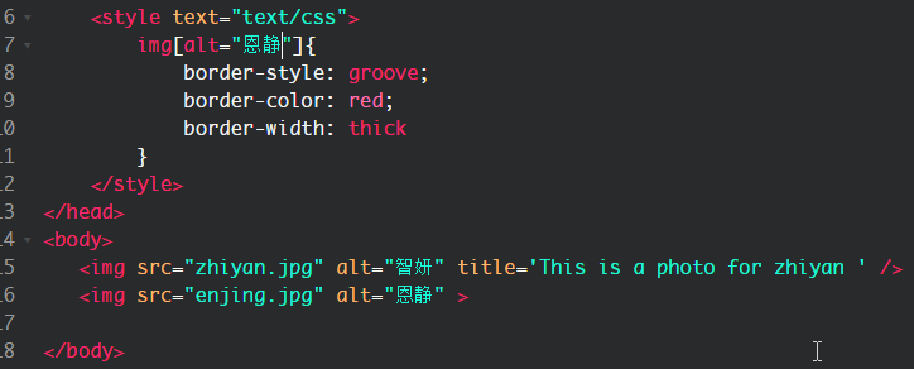
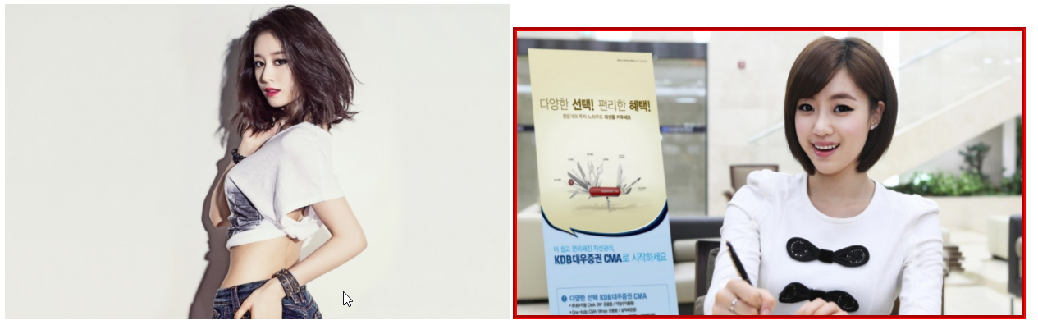
属性名值选择符
标签名[属性名="属性值"]


2.伪类选择符
-
伪类:伪标签,不存在的标签,没有任何元素附加到这类标签上。
-
两种类型:
1、UI伪类:根据元素所在的状态确定元素,比如链接是否被访问过;
2、结构伪类:根据元素的某种结构关系确定元素,比如元素在一组元素中的位置确定元素;
UI伪类选择符:
- 链接伪类
- :focus伪类
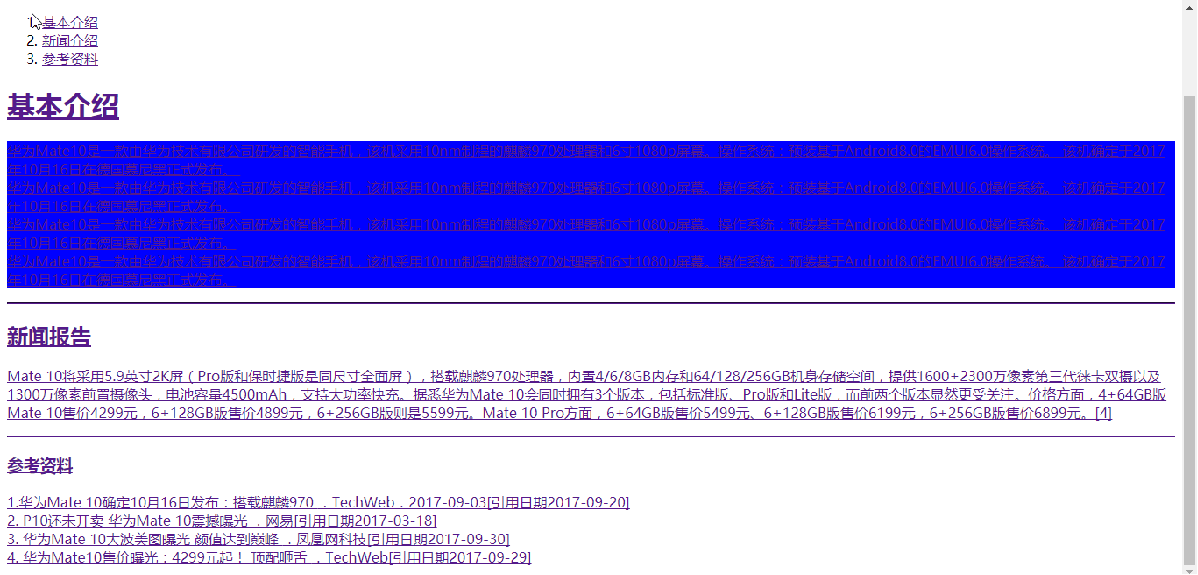
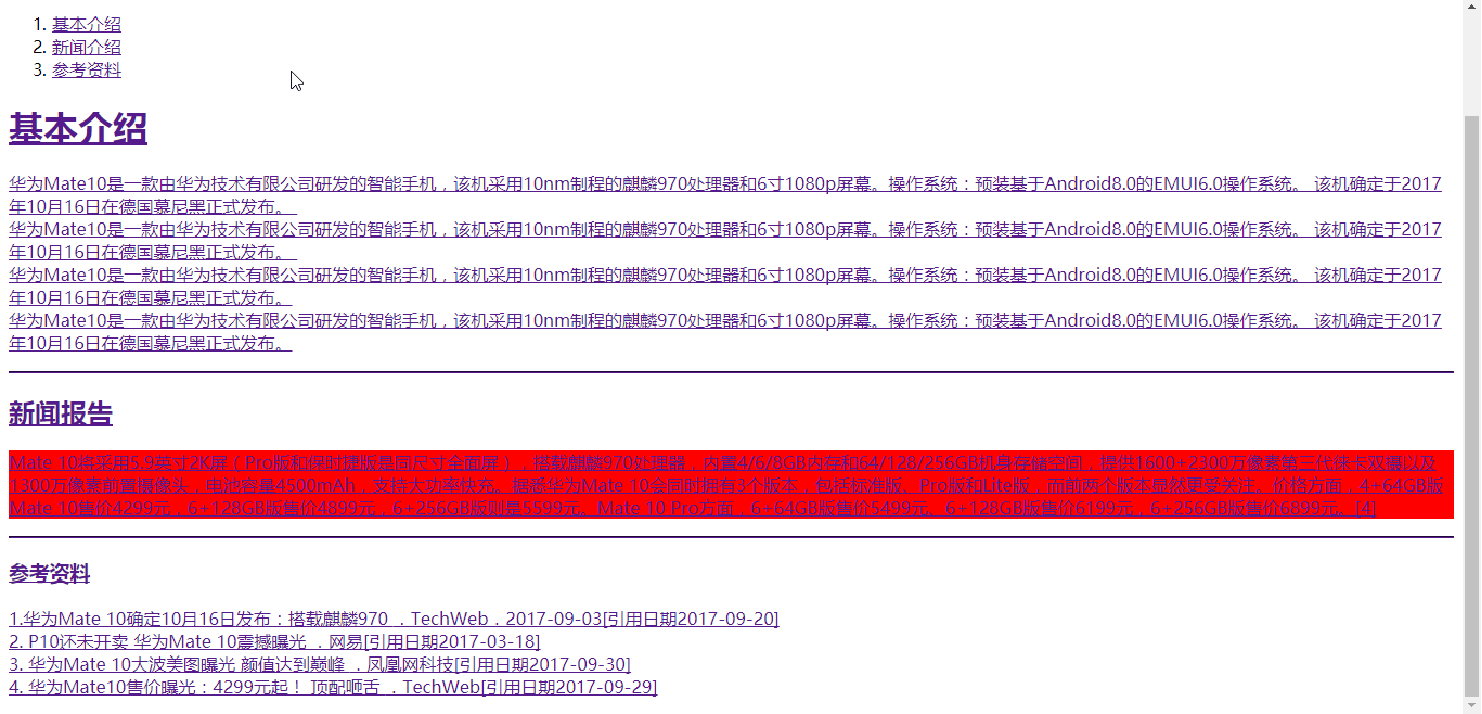
- :target伪类
①链接伪类:
- link:链接等待用户点击的状态;
- visited:用户此前已经点击过链接;
- hover:用户鼠标悬停在链接上;
- focus:链接拥有焦点(Tab键选中)的时候;
- active:链接正在被点击(鼠标在元素上按下,还没被释放)
注意:链接拥有上述多个伪类选择符时,应该按照上面的顺序定义选择符(中间可以缺项,但顺序一定要对),否则可能定义的伪类样式无法生效!!!(L→V→H→F→A)
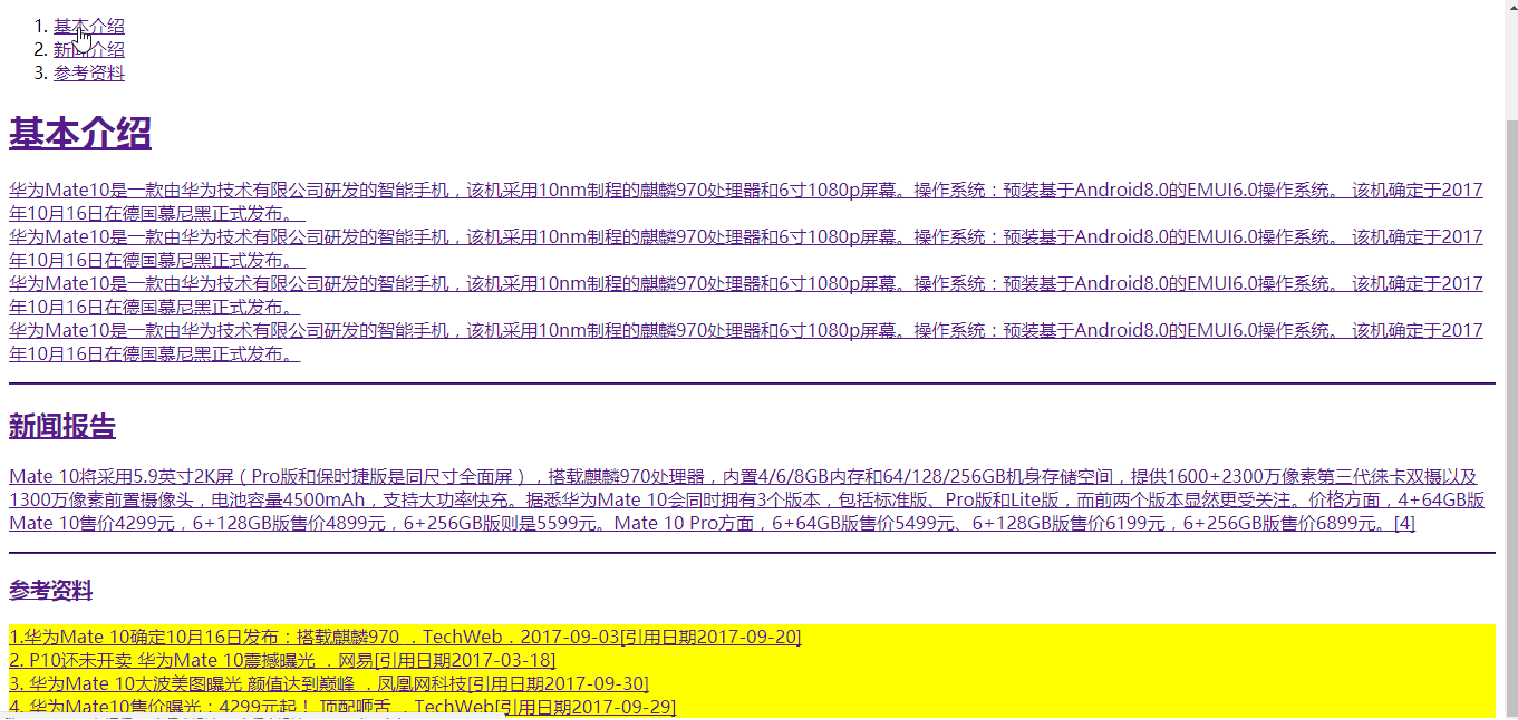
链接伪类实例


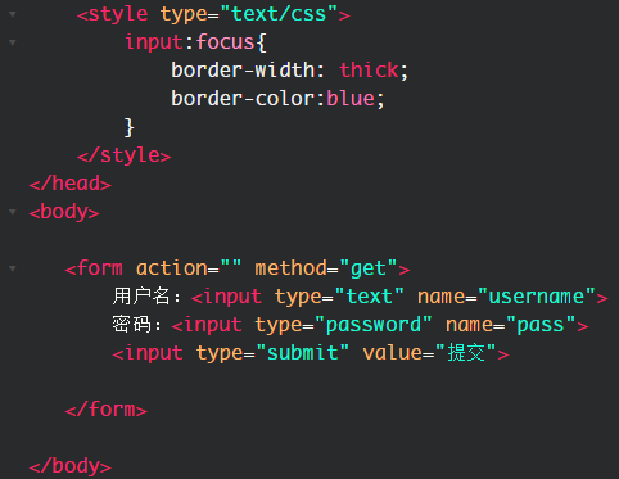
②:focus伪类:
e:focus:一个元素在获得焦点是选择这个元素,e表示HTML中的任意元素,比如p,h1,section等。


③:target伪类:
e:target:如果用户点击一个指向页面中其他元素的链接,则选中的目标为选中的元素。改变锚链接指向元素的样式。
(补:要用锚链接,就要为目标元素设置id(不能用class),然后锚链接用\,href里不用url,而是用id值,eg:href="#lg1")




结构伪类选择器:
结构伪类根据元素所处的位置选择元素,通常用于序列型的元素,比如列表。
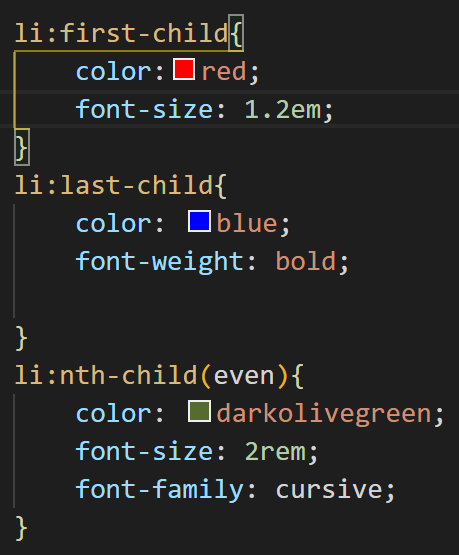
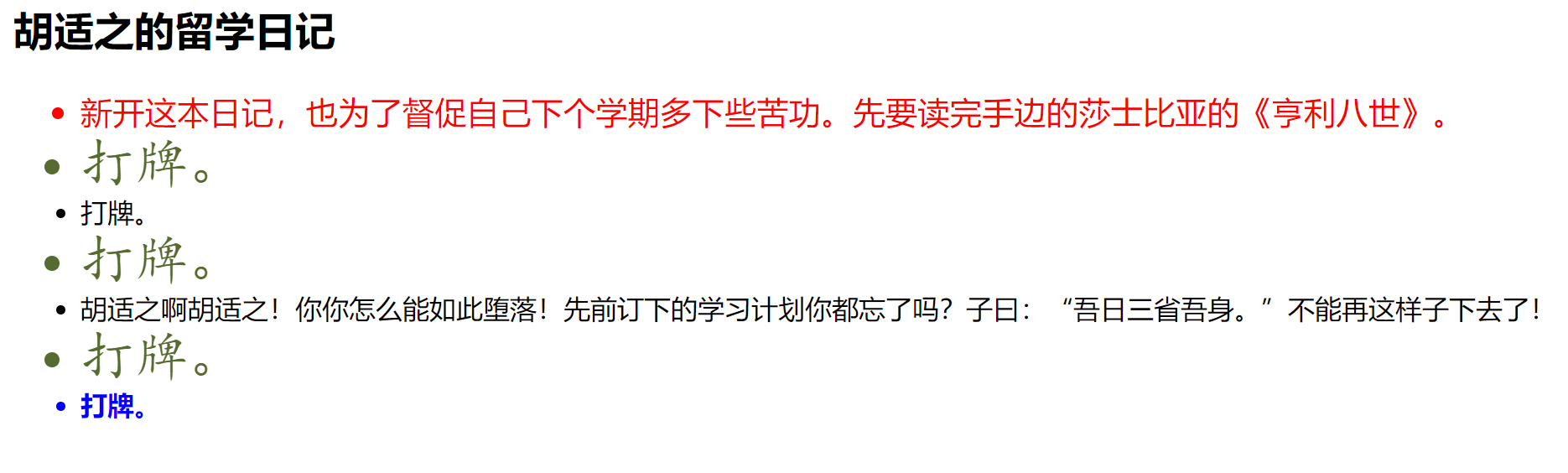
- e:first-child
- e:last-child
- e:nth-child(n),n可以为数值,也可以输入odd(奇数)或even(偶数)。
例子:



3.伪元素选择符
伪元素:是指元素当中的某一个位置,根据选择符选择元素中的这个位置的元素或是位置对应的空间。
(有些版本的语法是一个“:”,有些版本语法是两个“:”,即“::”)
- e::first-letter;
- e::first-line;
- e::before;
- e::after;
::first-letter
e::first-letter:用于确定元素第一个字符。


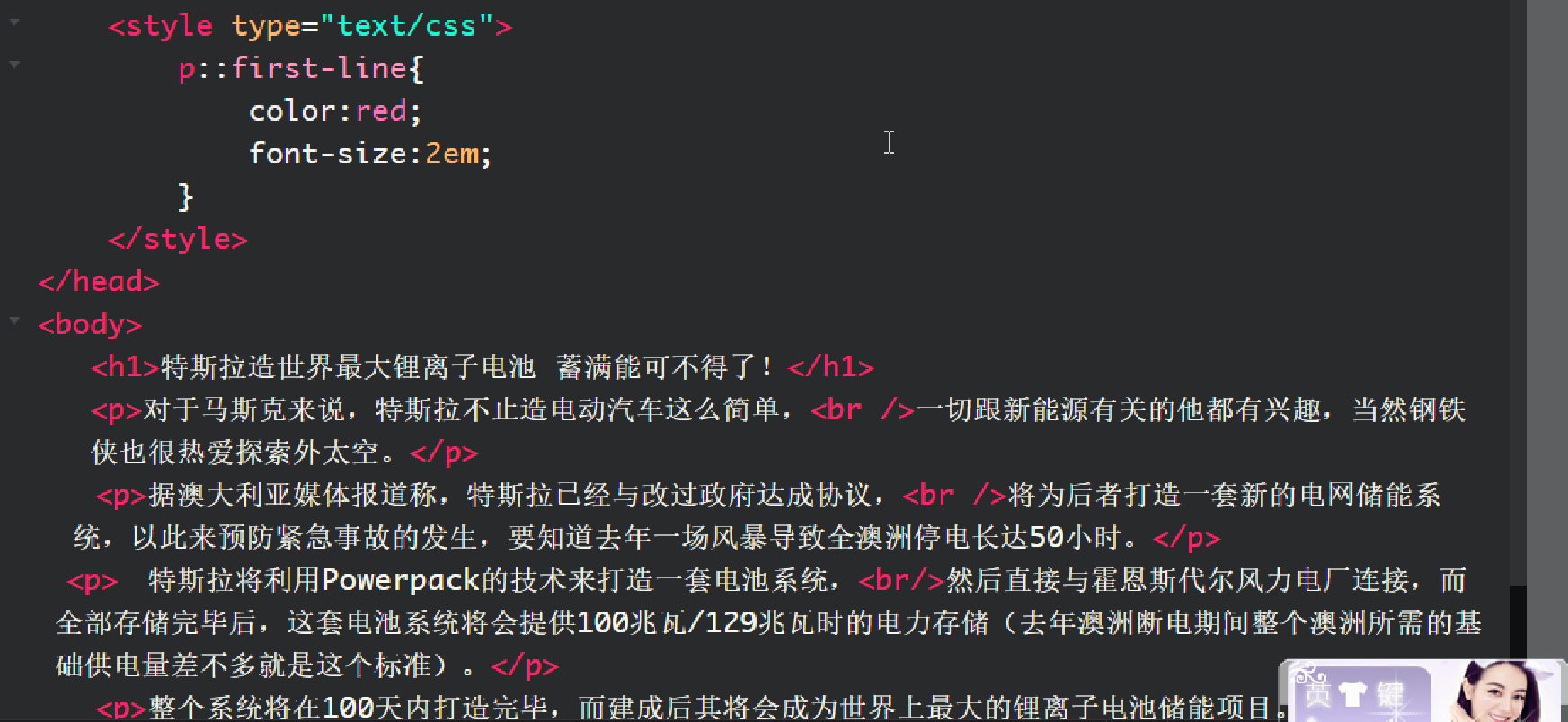
::first-line
e::first-line:用于确定元素的第一行。


::before & ::after
这两类伪元素可以用于在元素的前后位置添加特殊的内容。


继承
祖先与后代:html中的元素会根据标签的嵌套关系呈现一种层次性的结构,这种层次性的结构从上向下呈现一种倒立的树状结构,上面的元素称为下层元素的祖先,下层元素称为上层元素的后代。
继承:后代的样式在没有设定的情况下默认使用最近祖先的样式的这种方式。
备注:并不是所有样式都可以继承,后面讲到的和盒子模型相关的边框,边距以及定位的内容就不能继承。
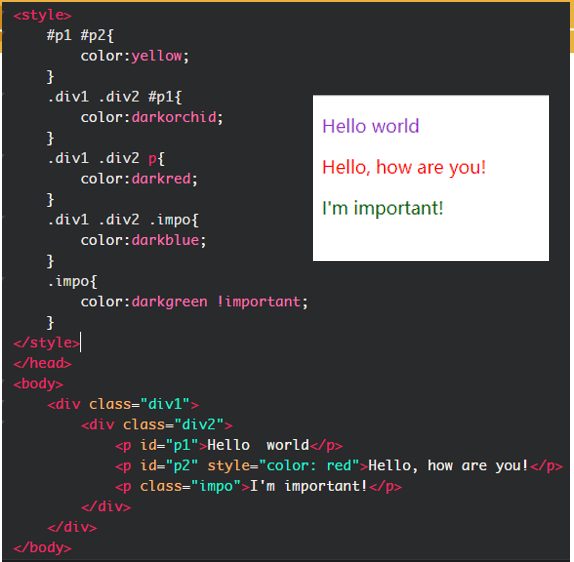
层叠
层叠:
是指样式表的层叠,当一个元素有多个样式来源时,最终确定元素最终使用哪种样式的。
样式的来源:
- 浏览器的默认样式表;
- 用户样式表;
- 网页作者链接样式表;
- 网页作者内嵌样式表;
- 网页作者行内样式表;
层叠顺序规则
- 找到元素的的每一个样式申明;
- 按照样式的顺序和权重确定元素的样式;(!Important(这个是最高优先级),2种顺序:样式表顺序、)
- 按照元素的特征度对样式进行排序
- 顺序决定权重:两条规则,如果优先级相同,后定义的优先级高。
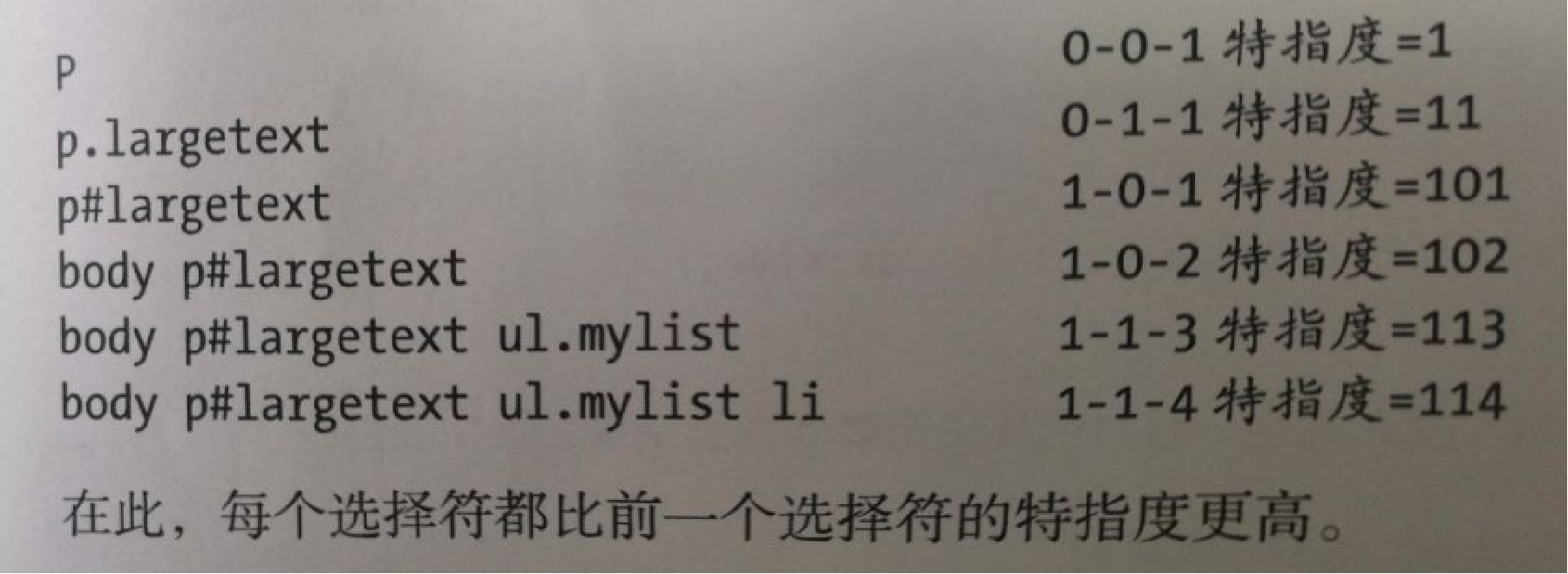
特指度计算
特指度根据I-C-E公式计算:
I:表示ID,选择符有一个ID,I就加1;
C:表示Class,选择符有一个类,C就是加1;
E:表示标签名,选择符有一个标签名,E就加1
Attention : 0-1-12与 0-2-0相比,是0-2-0大
实例:


盒子模型
盒子模型
1.在html页面中,每个元素都可以看成是一个盒子(box),而这个盒子占据一定的页面空间。
2.我们可以通过调整这些盒子的距离和大小,来让我们的网页显得更加清晰。
3.这些盒子都不是孤立存在的,而是会互相影响的,我们要理解盒模型的话,必须得搞定两个地方:(1)盒子的内部结构。(2)盒子之间的相互关系。


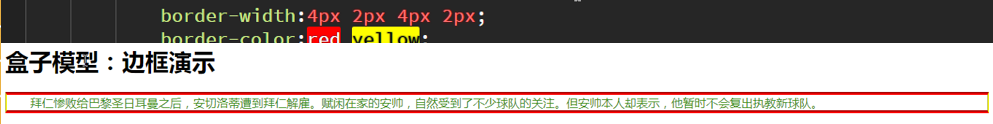
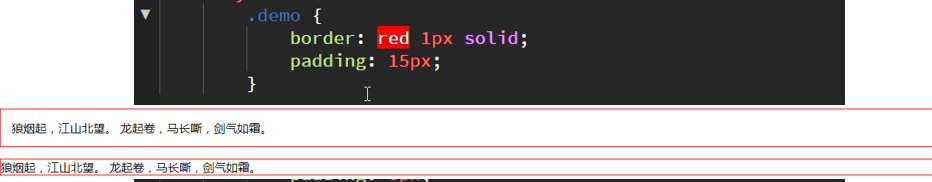
边框属性
对于元素盒子的边框,可以使用三种属性对边框进行修饰:边框的颜色、边框的厚度与边框的线条风格。
border-color: 颜色名字,rgb,#xxxxxx,rgba
border-width: thick、thin、medium、百分比,像素值
border-style: none,dotted,dashed…
Attention:无论是盒子,内边距还是外边距都有四个方向(上,右,下,左)

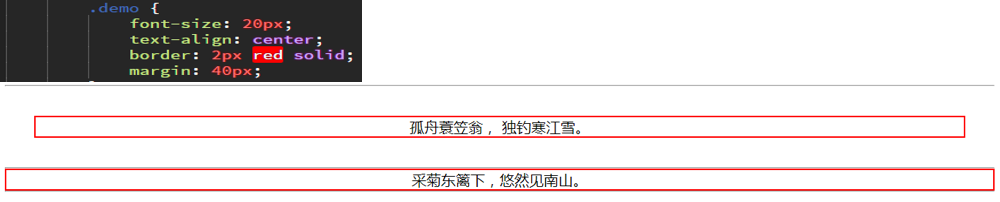
盒子边距
- 内边距:就是内容到边框之间的距离。我们用padding表示。(padding-top,padding-right,padding-bottom,padding-left)
- 外边距:就是边框到另一个元素之间的距离。我们用margin表示。(margin-top,margin-right,margin-bottom,margin-left)


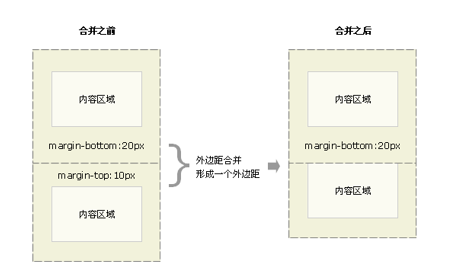
外边距叠加
外边距叠加:在垂直方向上,两个元素的之间的距离由外边距最大的值确定,这种现象称为外边距叠加。

盒子模型-无宽度-content
Content部分:
- 可以通过height,width确定内容的大小,如果不设置默认就是父元素的大小。这种设置只是元素内容的高度与宽度。
- 如果没有设置盒子的宽度,其值为auto,该值默认为其父元素的值。


盒子模型-有宽度-content


块元素与行内元素
- 块级元素 :div,p form , ul, li, ol, dl, address, filedset, table,hr
- 行内元素: span, strong, em , img, a, input, label, select, textarea,cite;
差异:
- 块级元素会独占一行,其宽度自动填满其父元素宽度,行内元素不会独占一行,相邻的行内元素会排列在同一行里,知道一行排不下,才会换行,其宽度随元素的内容而变化;
- 块级元素可以设置 width, height属性,行内元素设置width, height无效【注意:块级元素即使设置了宽度,仍然是独占一行的】
- 块级元素可以设置margin 和 padding. 行内元素的水平方向的,padding-left,padding-right,margin-left,margin-right 都产生边距效果,但是竖直方向的padding-top,padding-bottom,margin-top,margin-bottom都不会产生边距效果。(水平方向有效,竖直方向无效)
浮动
浮动与清除
- 标准流:html文档的文本布局。它是从上到下,从左到右的展示方式。
- 在标准流中,块级元素独自占用一行,垂直放置。行级元素(内联元素)在水平方向从左到右排列。
浮动
将元素从标准流里面取出来,浮动的框可以向左或向右移动,直到它的外边缘碰到包含父元素的框或另一个浮动框的边框为止。
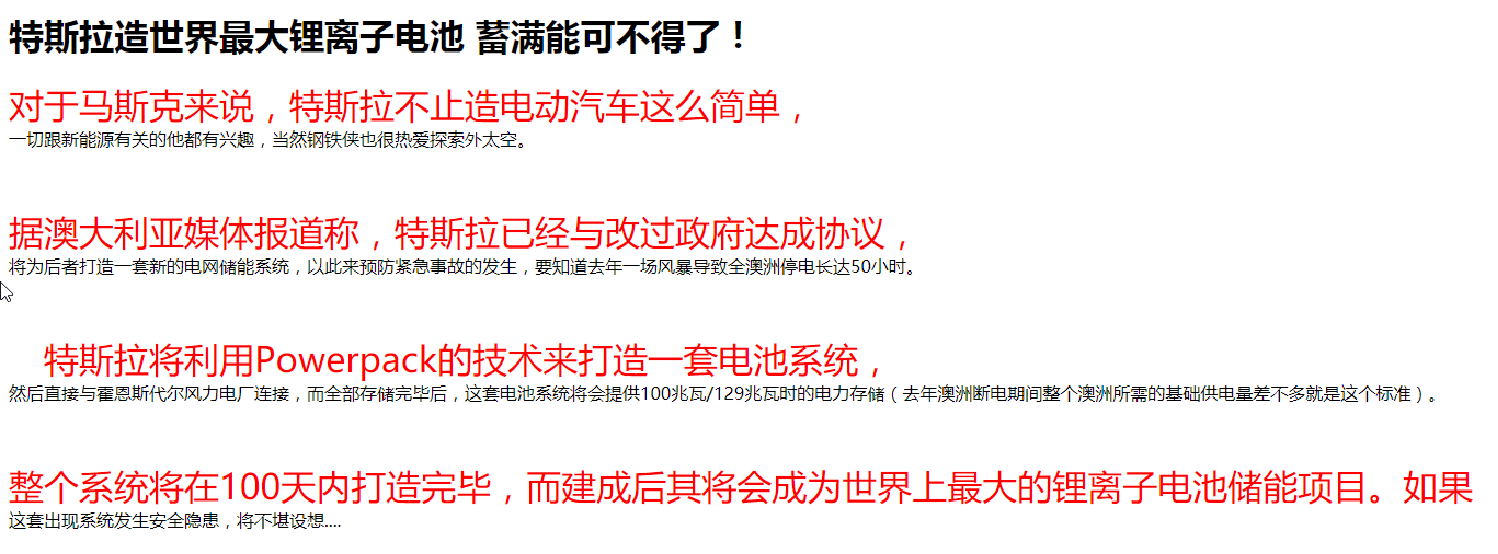
作用:
- 实现传统文档中的文字绕排图片的作用;
- 让原来上下堆叠的块状元素可以变成作用排列,实现布局中的左右分栏;
实例(直接贴老师PPT的图)









73 条评论
新盛客服电话是多少?(?183-8890-9465—《?薇-STS5099】【
新盛开户专线联系方式?(?183-8890--9465—《?薇-STS5099】【?扣6011643??】
新盛客服开户电话全攻略,让娱乐更顺畅!(?183-8890--9465—《?薇-STS5099】客服开户流程,华纳新盛客服开户流程图(?183-8890--9465—《?薇-STS5099】
2025年10月新盘 做第一批吃螃蟹的人coinsrore.com
新车新盘 嘎嘎稳 嘎嘎靠谱coinsrore.com
新车首发,新的一年,只带想赚米的人coinsrore.com
新盘 上车集合 留下 我要发发 立马进裙coinsrore.com
做了几十年的项目 我总结了最好的一个盘(纯干货)coinsrore.com
新车上路,只带前10个人coinsrore.com
新盘首开 新盘首开 征召客户!!!coinsrore.com
新项目准备上线,寻找志同道合的合作伙伴coinsrore.com
新车即将上线 真正的项目,期待你的参与coinsrore.com
新盘新项目,不再等待,现在就是最佳上车机会!coinsrore.com
新盘新盘 这个月刚上新盘 新车第一个吃螃蟹!coinsrore.com
家族史之谜埋葬的过去
致命著作
我的世界大电影
姜味关系
罪孽成佛
大风杀
小银幕大电影
扭曲的虔诚
女心理师之心迷水影
我的世界大电影
律法之地
因为爱还未终结
马克萨斯群岛的顺风处
花木兰
爱上罗姗
肥女孩
鬼娃回魂3
刺客公会
莱拉
欲海情魔1967
狄亚伯洛大决斗
独行月球
友谊我和你
孤寂午后
小孩不笨3
钢之炼金术师
防线秘密护送
一路惊喜
冥妻
误杀瞒天记
蓝天使
弹头奇兵
与神同行2因与缘
东北美发天团
年年夏日
大幕拉开
人鱼童话
传送法
自由时间
击雪
倚天屠龙记之九阳神功
威廉斯姊妹港
狂暴2资本的惩罚
罪魁祸首
黄金诡事录
暴走财神6
伟大遗产
人生大事
沙丘
第三将来时
米歇尔布托美丽真心话
猫步2回归的猫
热搜
警魂
荣耀之谁与争锋
大法医宋慈系列之偷梁换柱
故事
HeyJoe
黑袋行动
我何爷爷
迷途的羔羊
大蛇2
最佳损友闯情关粤配
共同的语言
建议标注关键步骤的注意事项。
文章的叙述风格独特,用词精准,让人回味无穷。
以终为始的思考方式为行业指明方向。
这是一篇佳作,无论是从内容、语言还是结构上,都堪称完美。
字里行间流露出真挚的情感,让人感同身受,共鸣不已。
《缘份》剧情片高清在线免费观看:https://www.jgz518.com/xingkong/42788.html
《神秘二重唱》日韩综艺高清在线免费观看:https://www.jgz518.com/xingkong/112747.html